
Recently, one of my clients asked me to set up a commercial template they purchased. What immediately grabbed my attention with the template was the font size – it was non-standard. In fact, it was two sizes below what is recommended by usability experts for websites and W3C – the web standards organization.
Make Your Type Easy to Read
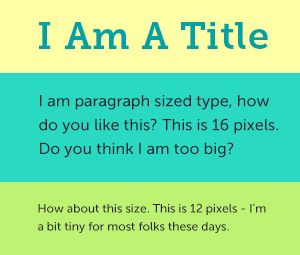
Actually, this is a frequent issue. Font sizes for websites run small if they are more than a couple of years old. Most people have heard 12 points is great for websites. Actually it was pixels, but you get the idea. Unfortunately, that hasn’t been the recommended size for a while now.
Your website is not a book; 12 points looks great for a book because you hold it fairly close to your face. Computer monitors and mobile devices are frequently held further away so that a 12-point sized font is too small for a website.
And The Answer Is…
To ensure readability, the font size on your website needs to be, at minimum, the browser default size of 16 pixels (100%). These days you may see your style.css have the pixel setting first then a rem size for modern browsers.
Wondering what yours is set at? Head on over to Stylifyme.com and enter your URL; probably the last text listing is your body size font.
Join me on my upcoming webinar “Is Your Website Attracting Your Target Audience.“